Core Web Vitals: How to Prepare Your Website for Google’s Upcoming Algorithm Update

Google is planning to roll out a massive update to its ranking algorithm in 2021. Known as the Core Web Vitals update, it revolves around user experience. Websites that provide a positive user experience, specifically in regards to speed, will rank higher than those than provide a negative experience. With the Core Web Vitals update right around the corner, you should take action now to prepare your website.
What Is the Core Web Vitals Update?
The Core Web Vitals update is a change Google is making to its ranking algorithm that focuses on user experience. It takes into account Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS), which are collectively referred to as Core Web Vitals. Once rolled out, the Core Web Vitals update will evaluate these three user experience signals as part of Google’s ranking process.
Google announced the Core Web Vitals update in May 2020 on its blog. In its announcement, Google cited studies conducted by Chrome developers showing a correlation between Core Web Vitals and user experience. One of the Chrome team’s studies found visitors were 24 percent less likely to prematurely abandon web pages that met Google’s thresholds for Core Web Vitals.
Here’s a breakdown of the three ranking signals included in the Core Web Vitals update:
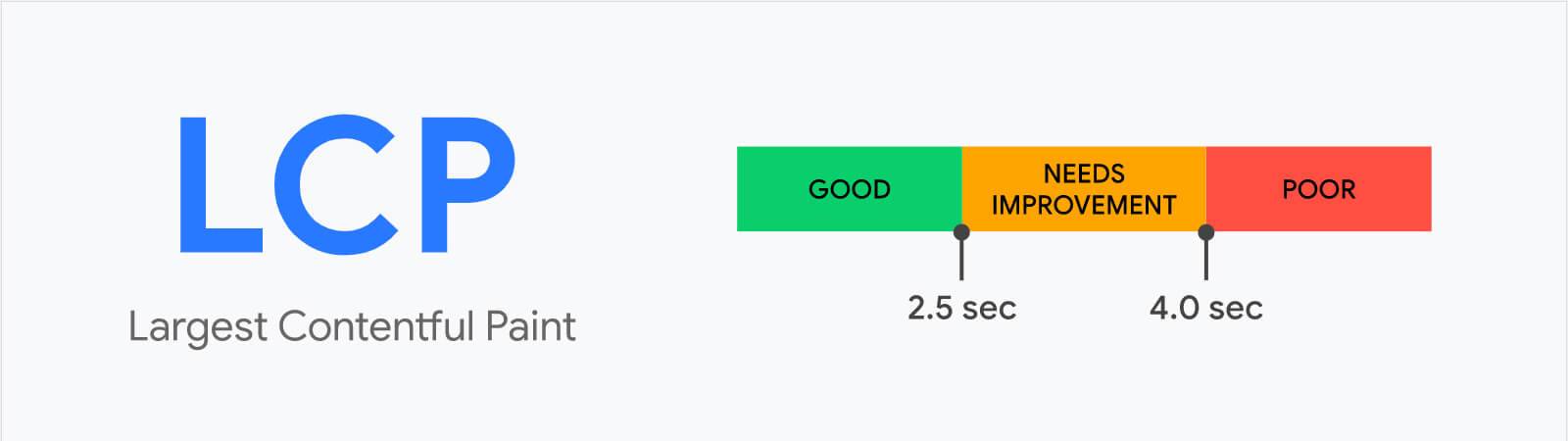
- LCP: A measurement of how long it takes a web page to load from the moment a visitor attempts to access it to when the last piece of content has loaded.
- FID: A measurement of how long it takes a web page to respond to visitor interactions, such as clicking a link or a button.
- CLS: A measurement of a web page’s visual layout stability. CLS looks at the degree to which visual elements — text, images, videos, buttons, forms, etc. — shift while they are being downloaded.
To learn more about LCP, FID and CLS, visit web.dev/vitals.
Identify Problematic URLs
You can better prepare your website for the Core Web Vitals update by identifying problematic URLs. To assist webmasters with optimizing their websites for a positive user experience, Google has added a Core Web Vitals reporting feature to Search Console. Using this Search Console feature, you can run a report that shows which web pages on your site meet Google’s thresholds for Core Web Vitals and which ones don’t.
To access the Core Web Vitals reporting feature, log in to your Search Console account and click the “Core Web Vitals” link under the “Enhancements” drop-down menu. You will then see a graph for your website’s mobile URLs and another graph for your site’s desktop URLs. The URLs presented in these graphs are labeled as “poor,” “needs improvement” or “good,” depending on their Core Web Vitals.
The Core Web Vitals reporting feature also contains a link to PageSpeed Insights, which you can access directly by visiting developers.google.com/speed/pagespeed/insights. Analyzing a web page with PageSpeed Insights will reveal several quantifiable performance metrics, including the page’s LCP, FID and CLS.

How to Improve LCP
If any of your site’s web pages have a poor LCP score, you’ll need to optimize them to load more quickly. The faster a web page loads, the better its LCP score will be.
You can make web pages load more quickly by subscribing to a content delivery network (CND). A CDN will extend your website across a large collection of servers. When a visitor tries to load your website, the CDN will select the server nearest to his or her location from which to serve the content.
Along with using a CDN, there is a myriad of on-site optimization processes you can perform to make web pages load more quickly. You can shrink and compress images so that they contain less data. You can reduce the number of Hypertext Transfer Protocol (HTTP) requests processed by the web page. If a web page contains video content, you can host the videos on YouTube, followed by embedding them on the page.
How to Improve FID
Optimizing web pages for a better FID score is a bit more tricky. Google defines FID as the time it takes a web page to respond to visitor interactions. Some visitor interactions, however, will take longer for web pages to respond to than others.
JavaScript is often the root cause of a poor FID. If a web page contains JavaScript, visitors will have to not only download the JavaScript code; they’ll have to parse and compile it. Only after a visitor’s web browser has performed these tasks will the web page respond to his or her interactions.
Therefore, you can improve a web page’s FID score by reducing its usage of JavaScript. Removing unnecessary plugins or extensions, for instance, will reduce the amount of JavaScript on the web page. For any JavaScript that you decide to keep on the web page, you can make it smaller through minification.
How to Improve CLS
Finally, you can improve a web page’s CLS score by ensuring that its content doesn’t visually shift when it’s loaded. If a web page has a poor CLS score, try loading it on both a desktop and mobile device to determine which elements are shifting. Maybe an image shifts while loading, or perhaps a dynamically generated ad shifts while loading. When elements such as these shift during loading, Google will assign a poor CLS score to the web page.
If an image shifts during loading, you can typically fix it by declaring the correct dimensions in Hypertext Markup Language (HTML). If an ad shifts during loading, you can create a container for it so that it can’t move out of position.
Over the years, Google has shifted its ranking algorithm to focus less on backlinks and more on user experience. With the Core Web Vitals update, user experience will be more important than ever for your website’s Google rankings. The Core Web Vitals update will add LCP, FID and CLS to Google’s ranking algorithm, all of which center around user experience. By improving these three user experience metrics, your website will rank higher following the new update.